INDEX
レーダーチャートとは?
レーダーチャートとは、複数の項目をまとめて全体のバランスがひと目でわかるようなグラフです。成績表やテストの点数などで得意不得意の比較をするときに便利です。
複数の指標をまとめて全体のバランスを見たい、比較したい時にわかりやすいのがレーダーチャートです。
ここでは、レーダーチャートの作成方法、編集方法を詳しく解説します。
スプレッドシートでレーダーチャートを作成する方法
Googleスプレッドシートでのレーダーチャートの作り方を説明します。
それぞれの科目の点数のバランスがわかるようなレーダーチャートを作る

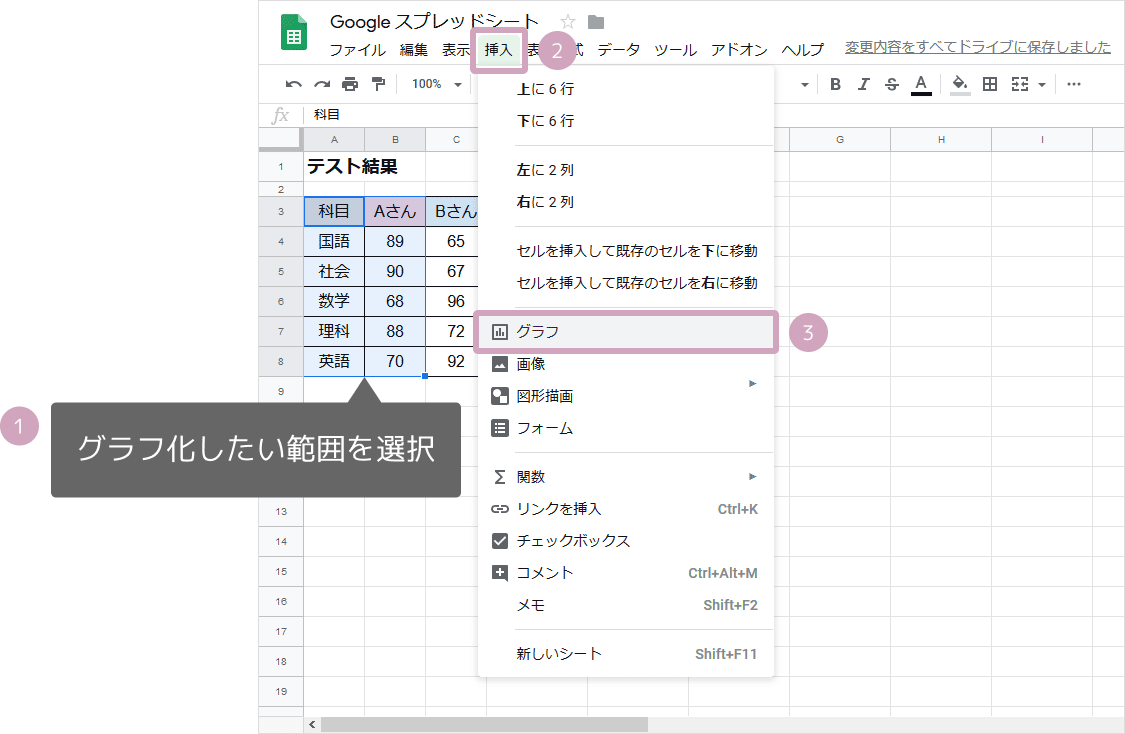
レーダーチャートを作成する時は、下記見本のように表を作成します。
1.グラフの元データとなる表を作成
データ範囲(セルA3からB8)を選択し、
挿入メニュー » グラフをクリックし、選択した範囲のグラフを作成します。

グラフができましたが、レーダーチャートではないグラフができる場合は、次を参考にレーダーチャートに変更していきます。
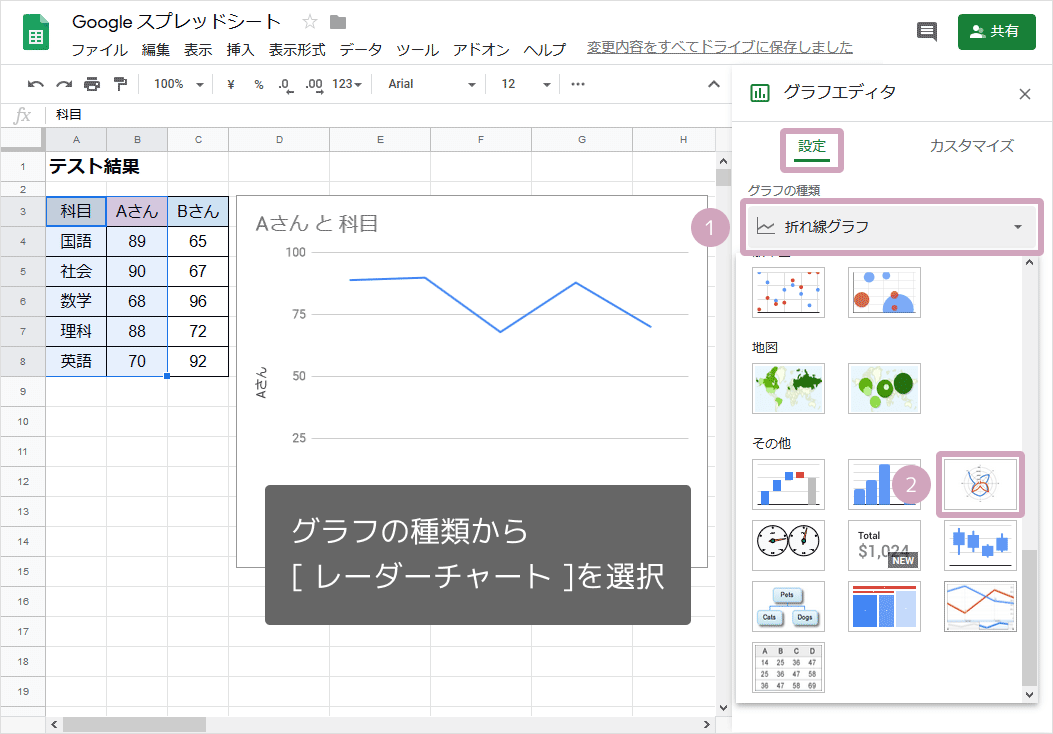
2.グラフの種類を[レーダーチャート]に変更する
グラフ内でダブルクリック、もしくはグラフを選択して出てくる右上のボタンから[グラフを編集]をクリックすることでグラフの編集画面が表示されます。
設定タブ » グラフの種類 » レーダーチャートを選択します。

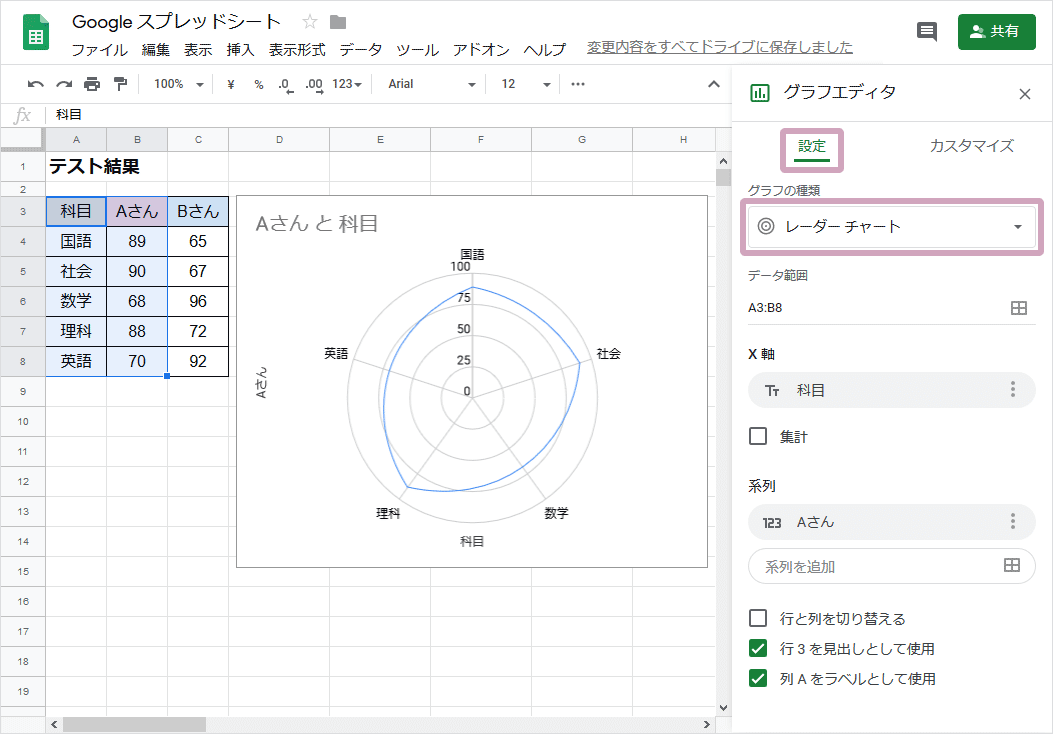
3.レーダーチャートの完成
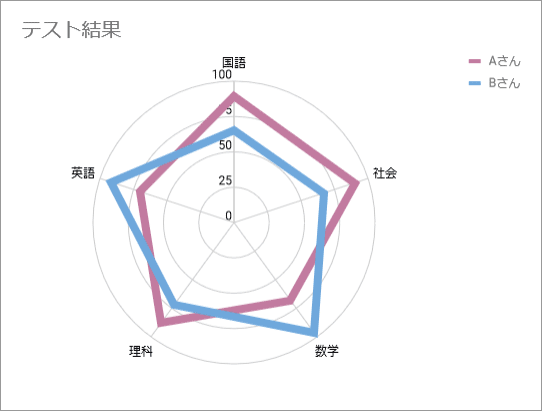
Aさんの5科目のテスト結果をまとめて全体のバランスがわかるレーダーチャートが完成しました!

続いて、見やすいようにカスタマイズする方法を紹介します。
レーダーチャートのカスタマイズ
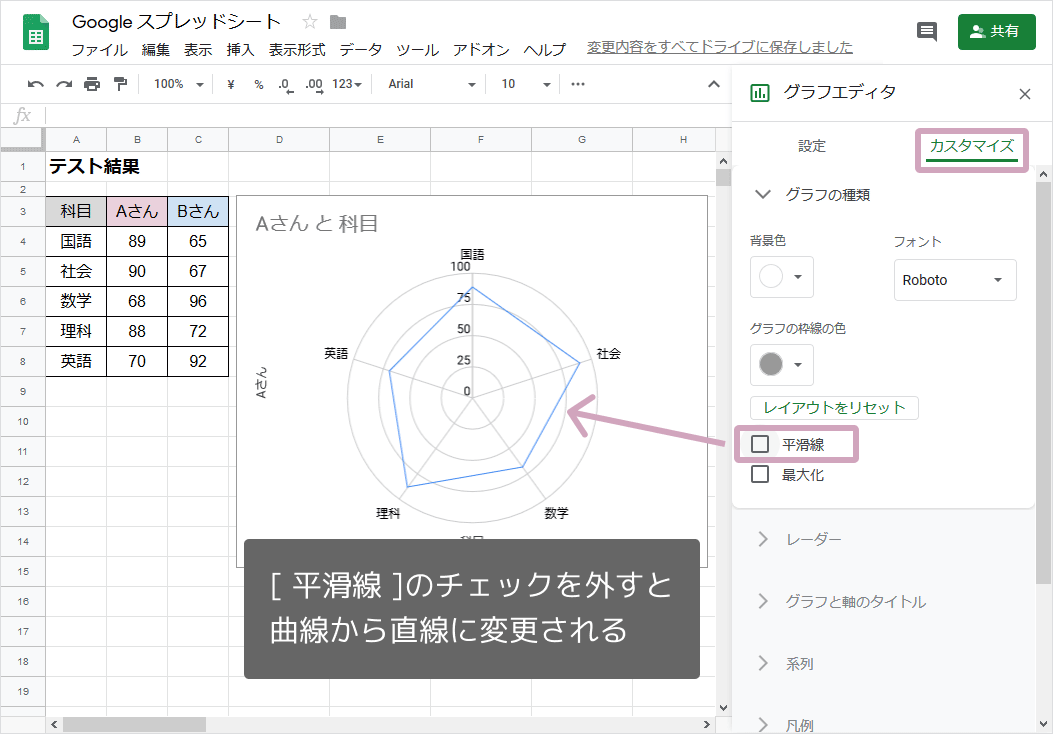
平滑線を取る
レーダーチャートは初期設定では丸みを帯びた線で表示されます。
これを直線に変えます。
カスタマイズタブ » グラフの種類 » 平滑線 のチェックを外すと直線になります。

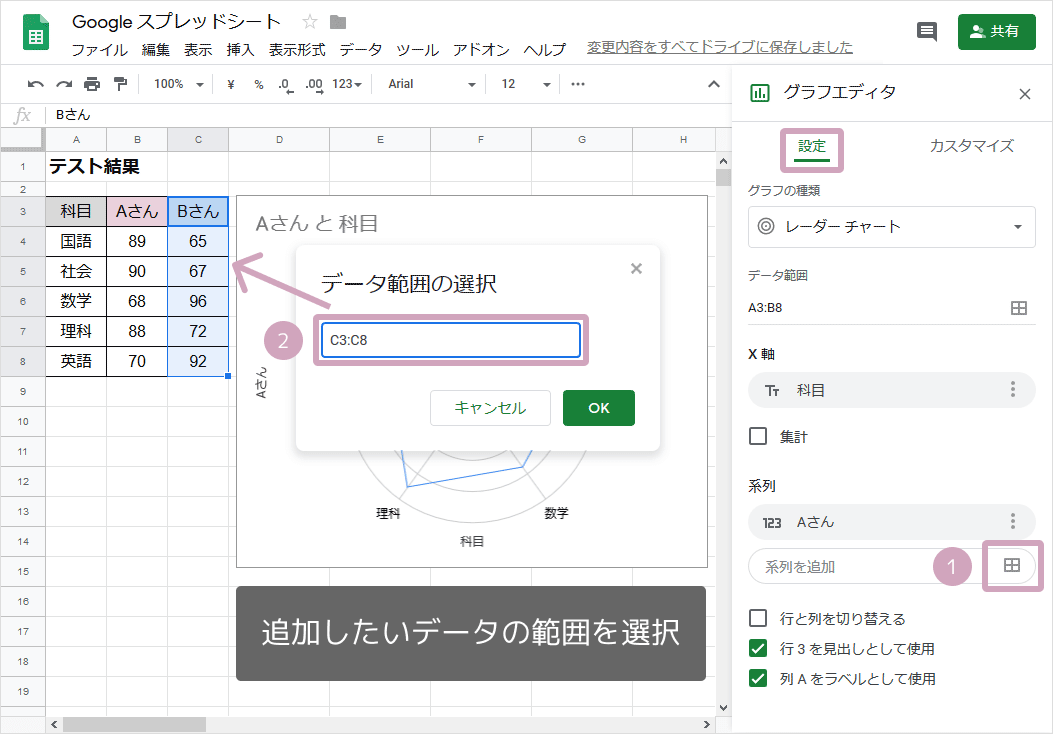
線(レーダーチャート)の追加
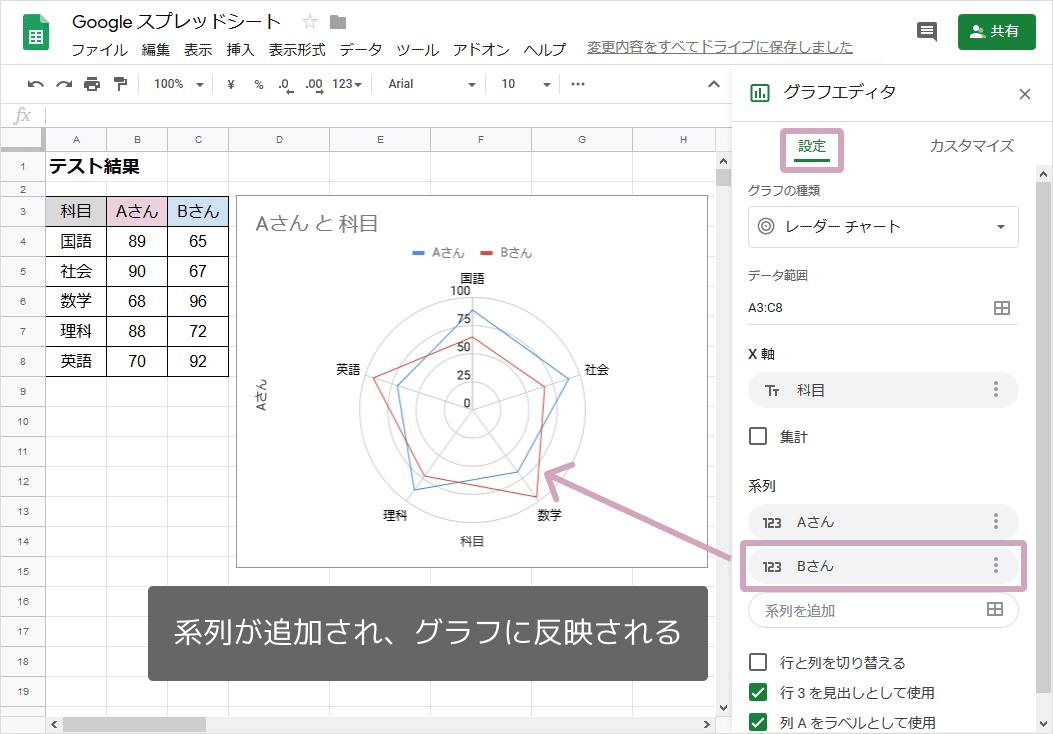
2人のテスト結果の全体バランスを比較をできるように、レーダーチャートにBさんのデータを追加します。
設定タブ » 系列 » 系列を追加 で追加したいBさんのデータを選択します。

レーダーチャートにBさんが追加され、AさんとBさんの違いがわかりやすくなりました。

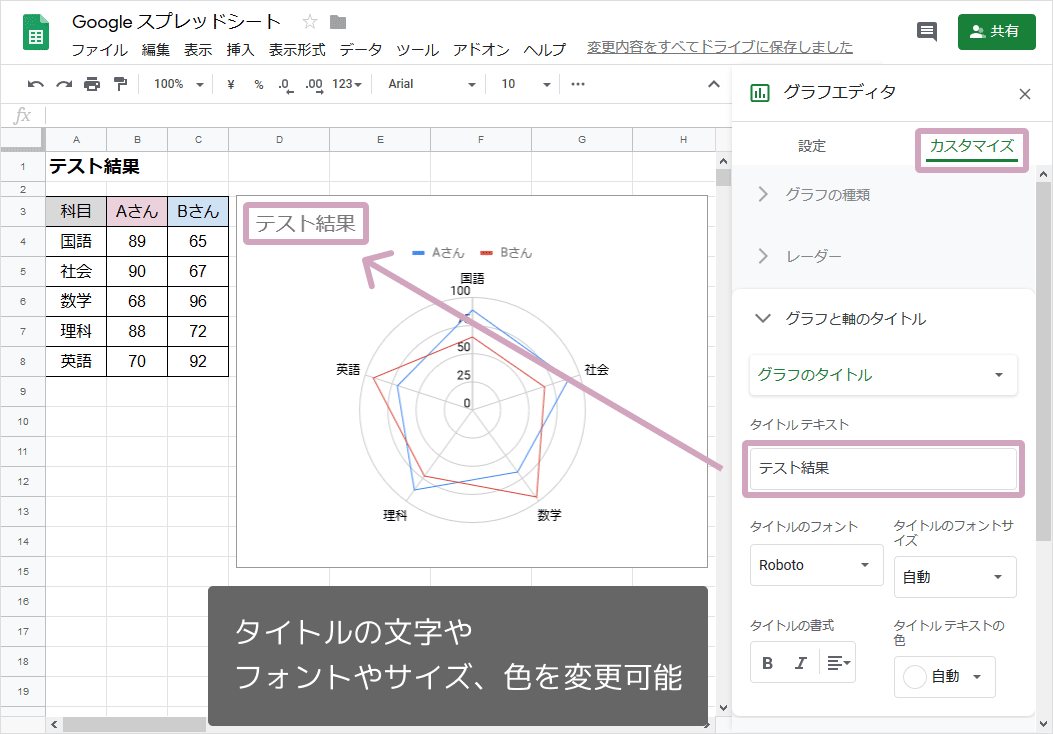
グラフタイトルの追加・変更
カスタマイズタブ » グラフの軸とタイトル » タイトルテキスト
にタイトルとなるテキストを入力します。
この画面では、タイトルのフォントサイズや色などのカスタマイズができます。

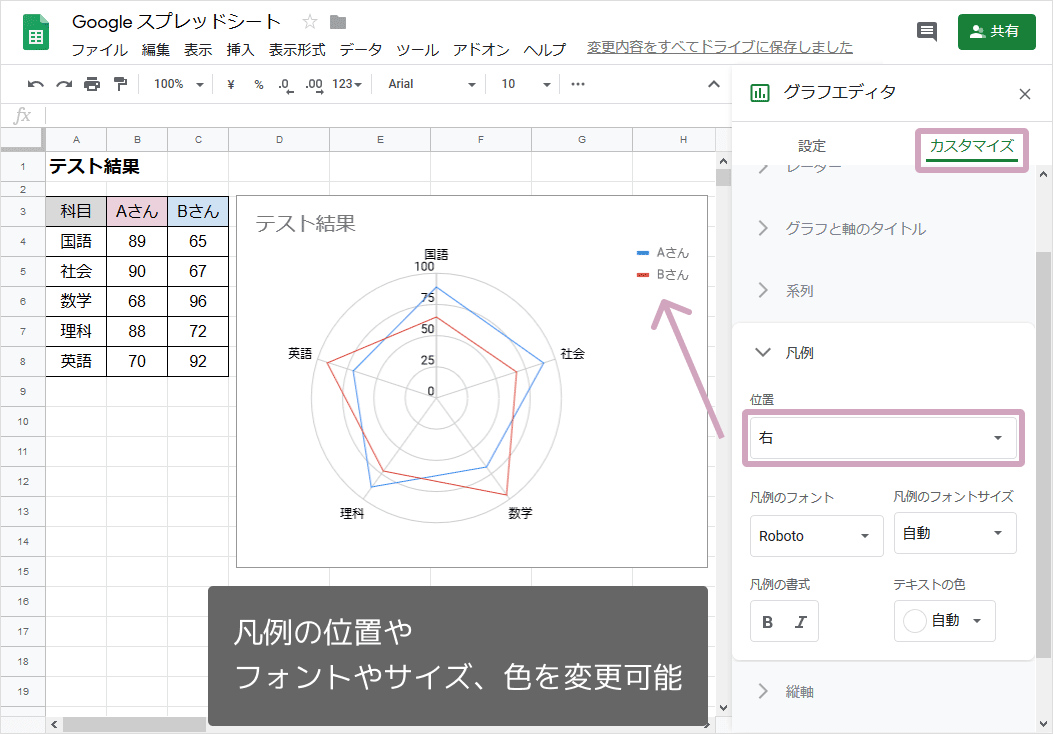
凡例の位置・変更
凡例の位置を変えたり、不要な場合は非表示にすることができます。
カスタマイズタブ » 凡例 » 位置やフォントを変更する
この画面では、凡例の位置以外にもフォントサイズや色などのカスタマイズができます。

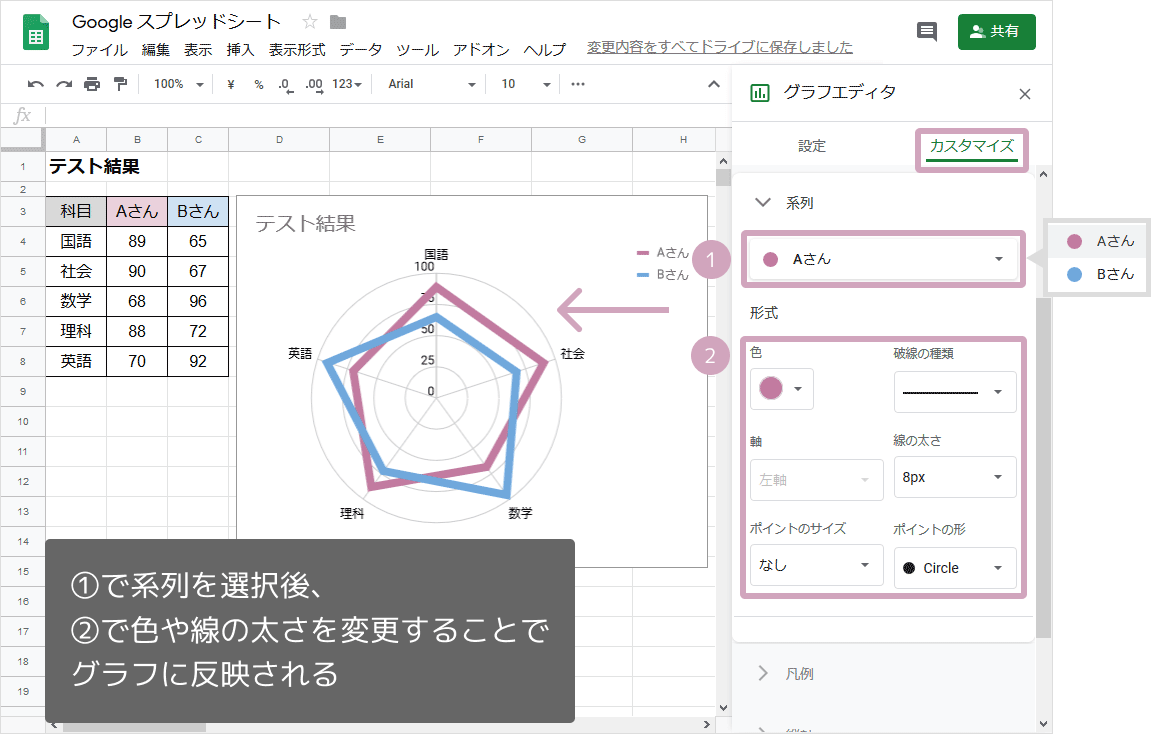
線の色や太さの変更
以下の操作でデータ(レーダーチャートの線)の色を変更することができます。
カスタマイズタブ » 系列 » Aさんを選択 » 色や太さを変更
それぞれのデータごとに色や太さ、ポイントの変更ができます。

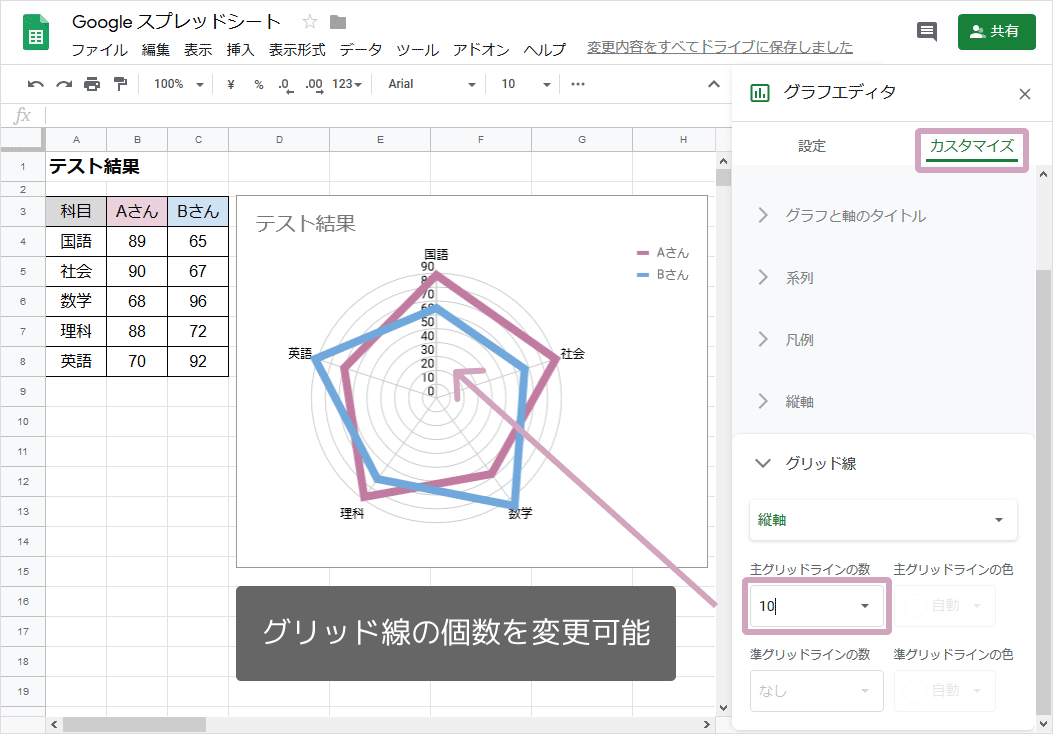
グリッド線の間隔の変更
カスタマイズタブ » グリッド線 » 主なグリッドラインの数で目盛りの間隔を変えることができます。
※選択肢以外にも直接数値を入力することも可能です。

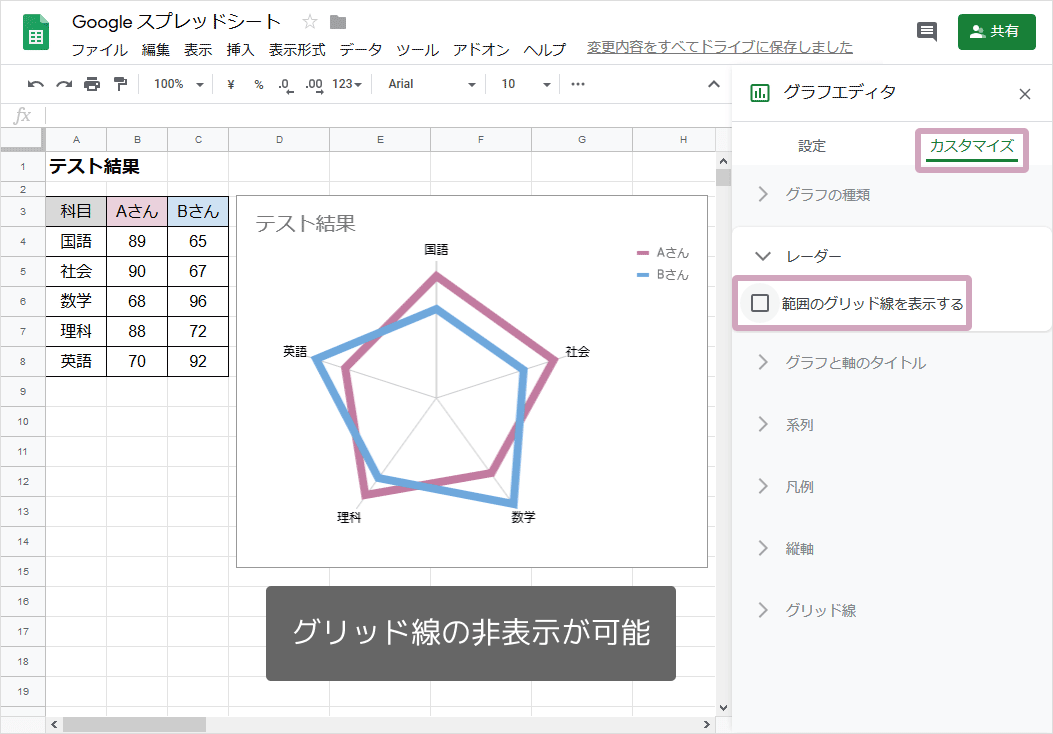
グリッド線を削除したい
カスタマイズタブ » レーダー » 範囲のグリッド線を表示する のチェックを外すことでグリッド線を消すことができます。




_title-640x360.png)